Image Segmentation
Create a green screen effect in your module
Overview
Image segmentation allows you to separate any camera feed into body and background for a "green screen" effect in your module. The possibilities are endless for helping players show off their content and top picks, or even taking them into a whole new world! (who wouldn’t want to be meditating by a lake? 😌)

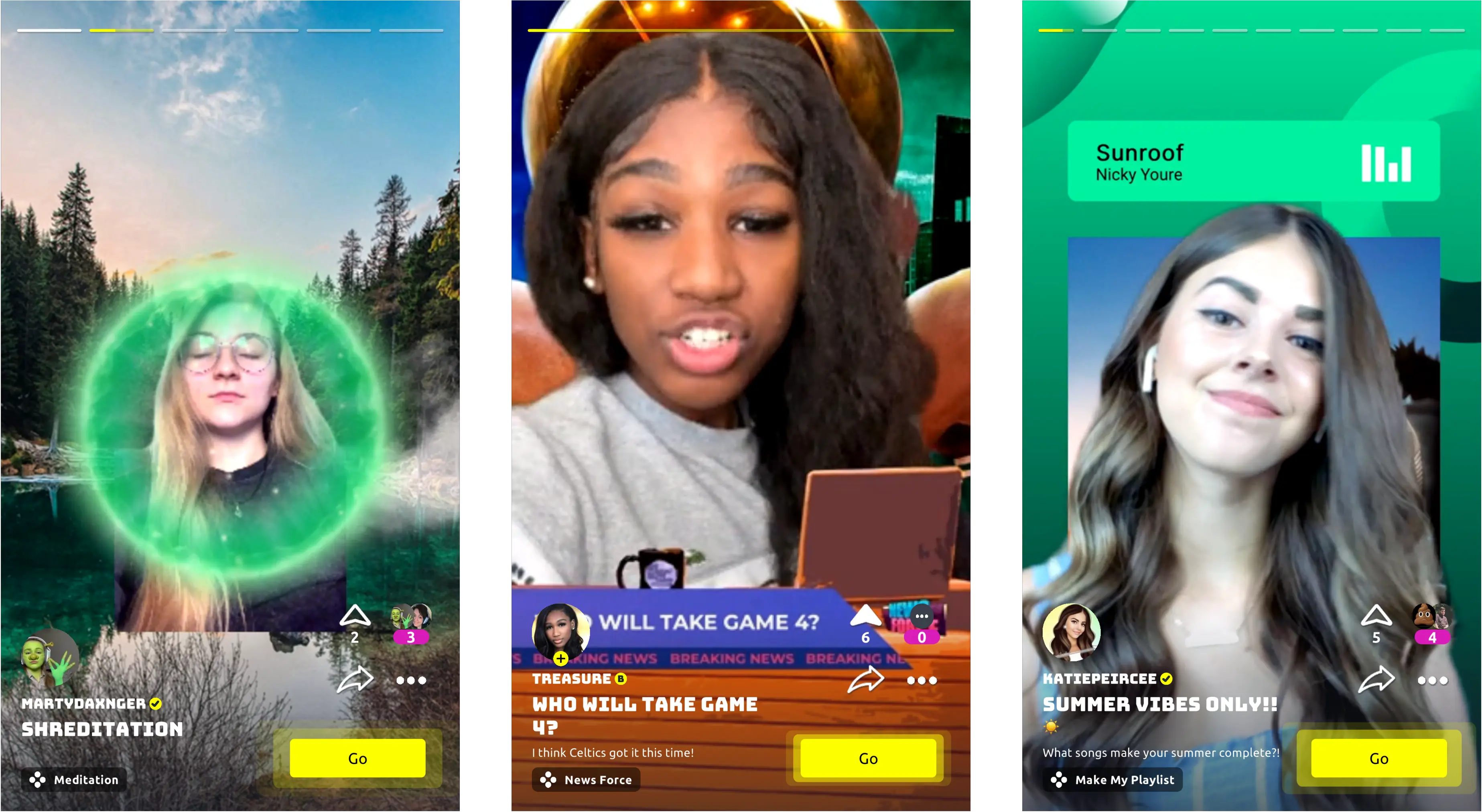
Examples of modules using green screen in their videos on the feed
Meditation, News Force, Make My Playlist
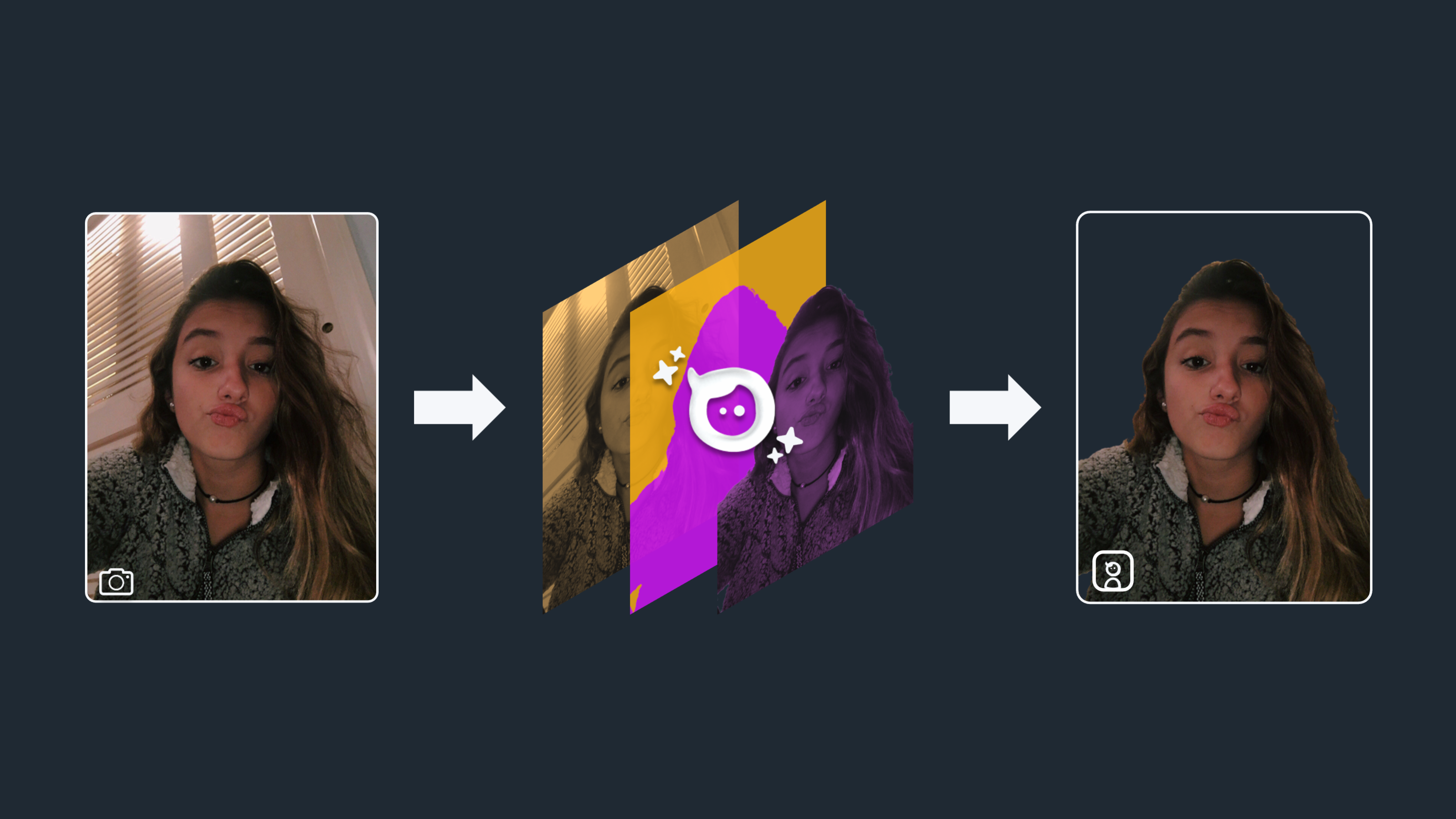
How it works
The GreenscreenMediaFilter uses a machine learning model to subtract the background from a media source, such as a camera feed, which is provided to you as an O3hMediaSource to render in a Layout within your module. In this guide, we’ll show you how to set-up the filter and display the media source in a component above your module web view.

Implementation
We've got a step-by-step recipe which walks you through setting up a GreenscreenMediaFilter and rendering the media source in a component displayed above your module. Check it out!
Best practices
- Start and stop the camera: Only keep the camera media source active while the player can see the green screen in your module
- Frames per second: If you're finding your green screen freezes, try reducing the frame rate to 15 FPS and slowly increase it from there
- Resolution: To improve performance, try reducing the resolution scale of the camera media source or the maximum size of the green screen filter
- Memory usage: Image segmentation is memory-intensive, so consider the memory impact of other features in your module, and beware of the full-screen recorder being lost under load
- Setup once: Make sure you're only setting up the green screen filter once, and not every time a screen is shown
Updated 7 months ago
